JAMstack で初めてのホームページ制作の手順を紹介します(環境構築編)

目次
JAMstackでのホームページ制作を選択肢にします
弊社では、これまでホームページ制作はその大半をWordPressを採用して作ってきました。WordPressは、無料や有料のテーマも充実しており、コストを抑えたシンプルなデザインからオリジナルテーマによるデザイン性が高いページまで、高い自由度で制作が可能です。また、プラグインが充実していたり、情報も多いなど、制作を助けてくれるエコシステムも成立しています。
一方で、セキュリティに対するトラブルが時々話題になったり、一度制作したもののテーマやプラグインの更新が滞ってしまうケースも多くあることから、運用まで鑑みた時のベストの選択肢か、は常に懸念している部分でもあります。
そのセキュリティの懸念を軽くする一つの方式として、「JAMstack」によるサイト制作を今後の提案の一つにしてくことを考え、弊社で新たに取り組んでみることにしました。JAMstack について詳しくはGoogle先生にお聞きください。
JAMstack で初めてのホームページ制作に挑戦!
今回、弊社で試す環境はこちらです。
- microCMS + netlify + Nuxt.js
- Windows11 + VS Code + github
Windowsでの開発も多く実施しており、主に本記事の執筆者である私、高仲はキャリアのほぼ全てがWindowsでしたので、今でもWinPCで頑張っています。
ホームページ制作のCMSとしては、microCMS がブログも充実しており、国産ヘッドレスCMSということもあって応援の意味も込めて採用してみました。
今回主に参考にしたmicroCMSの記事をまとめておきます。いずれもmicroCMS社のブログ記事です。
JAMstack 環境の準備①もろもろアカウントを登録する
今回利用するサービスを、一通りアカウント登録しましょう。github と netlify が連携していると、ビルド・デプロイが自動化されて便利です。そういえば、昔はJenkins+PowerShellで頑張っていたなぁ…。
今回の例では、環境構築はnode.jsで実施します。コマンドプロンプトでもnpmコマンドで環境構築できるので、Visual Studio 200X とかをインストールしていたころに比べたらだいぶ簡単になりました。
JAMstack 環境の準備②microCMS の初期環境

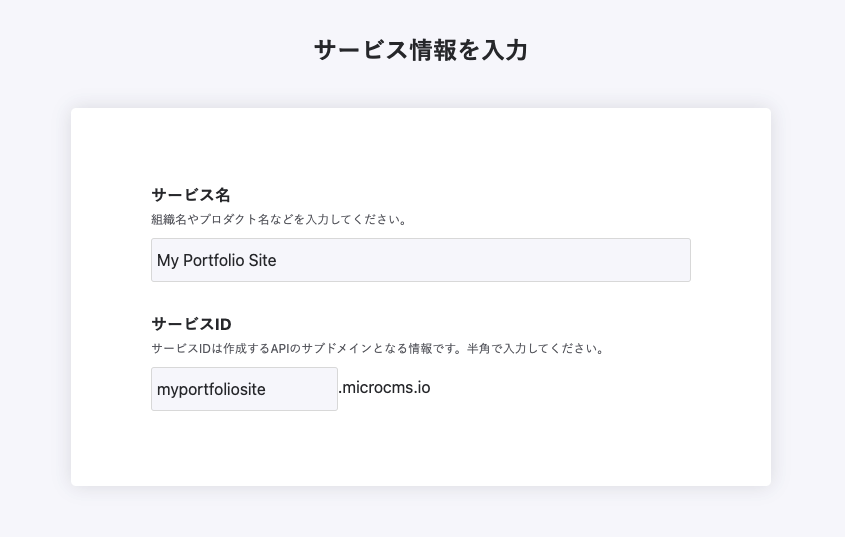
」から画像を引用しました
登録を行います。サービスIDはのちに利用するので、控えておきましょう。完了すると、APIを追加する画面になります。今回は無料プランですので、3APIまで利用できます。ブログサイトを運用するにあたって3APIではちょっと物足りないですが、今回は①記事そのもの、②カテゴリ、③タグ、の3つをAPIとして登録しました。

記事とカテゴリ・タグのように、参照する関係性がある場合は、APIスキーマで種類をコンテンツ参照もしくは複数コンテンツ参照にする必要があります。タグは複数選べるのが一般的なので複数コンテンツ参照型にしていますが、カテゴリはサイトの設計次第かもしれません。

人気ランキングやおすすめ記事、オーサー(著者)の紹介ページ等を含めようとすると、やっぱり10APIぐらいは使いたくなりますね。これでは記事登録も1種別のみなので、系統が異なる記事も混在してしまう形になります。
ですが、試行錯誤やお勉強の段階でTeamプランにしてしまうのもまだ早いか、ということで、今回はこちらで我慢。JAMstack 制作案件が生じたら、しっかりと設計したいと思います。
JAMstack 環境の準備③開発環境の設定
git と node.js の環境が整ったら、開発環境を作ります。今回は、microCMSがブログでサンプルコードをありがたく公開してくれていますので、こちらを参考にさせてもらいましょう。まずは、nuxt の環境を整えます。npmコマンドでnuxtをインストールしましょう。
npx create-nuxt-app try-log
インストールが終わったら、さっそく試してみましょう。
cd try-log
npm run dev
localhost:3000 にアクセスしてみて、Nuxtの初期画面が表示されればOKです。

空のプロジェクトは、gitにアップロードしておきましょう。githubとホスティングサービスNetlifyを連携させることで、Jamstack開発環境が構築できます。
JAMstack 環境の準備④Netlify の初期設定
アカウント登録とgithub連携については割愛し、microCMSをNetlifyでデプロイするための設定だけ紹介します。
- Add new site > Import an existing project from a Git repository を選択
- GitHub を選択し、アップしたリポジトリを選択する
- Build command は npm run generate に変更


を設定し、デプロイを行って、NetfilyにホスティングされればOKです。
JAMstack 環境の準備⑤microCMSとNetlifyの連携
gitを更新することで自動でデプロイされ、サイトが更新される状態になりました。この次は、コンテンツ側の更新をトリガーとしてビルドとデプロイが実施されるようにmicroCMSとNetlifyの連携を設定します。まずは、Netlifyの設定を行いましょう。
- 該当サイト > Site setting > Build & Deploy > Build hook を選択
- 作成すると割り当てられるURLをコピー

続いて、microCMS側の設定に入ります
- microCMSにログイン > コンテンツ記事API > API設定 > Webhook を選択
- Webhook の追加を選択し、コピーしたURLを張り付け

以上で連携完了です、microCMS側でコンテンツを作成・更新してみて、Netlifyに反映されるか試してみましょう。反映されればJamstack構成の開発・リリース環境が準備できました。
弊社ではホームページの制作について、ご要望に応じた最適な制作方式・運用管理方式をご提案いたします。お困りごとがありましたら、お気軽にお問い合わせください。







